 2018-08-07 09:25:12
2018-08-07 09:25:12
 2007
2007 作為一個UI設計師,平時的圖標肯定是不少做的。可以說是UI設計師最基本的技能之一。一個APP中的圖標,一定程度上決定了界面的美觀度。
有些新手設計師都是憑感覺來用顏色,其實這樣并不科學,當然,有些天才就是可以完全憑感覺來配色,那么這篇文章就可以不看了。
我們要知道,UI設計是一門很嚴謹的科學技術,一個正確的配色會讓整個圖標更符合這個產品,讓客戶更好的理解和接受。
我們看到的圖一般都分為幾種:1、線性圖標,2、面型圖標,3、線面結合圖標,4、異形圖標。
圖標的可用性的測試一般也是四種:1、可查找性,2、可識別性,3、可預測性,4、美觀度。

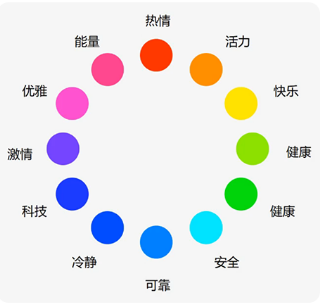
情緒板
色彩對人們的情緒是有很大影響的,在色彩心理學中我們可以了快速的確定一個圖標顏色的定色。
那么具體要怎么去使用情緒板呢?
1、確定原生關鍵詞
2、確定衍生關鍵詞
3、搜集圖片,建立素材庫
4、情緒板分析
用戶畫像
鎖定用戶人群的年齡,性別,興趣愛好等基本信息。
比如某個產品的用戶群體是年輕女性。那么圖標的色系就要偏粉嫩,明度和飽和度都要高一些,而如果產品目標都是中年人,且走中高端路線,那么就應該把圖標顏色盡量降低飽和度。
品牌調性
品牌的調性是非常重要的,一個品牌定位是什么風格,圖標的配色就要相對一致。
遵循這些規律,一個圖標的配色就非常輕松的完成了。
咨詢熱線
010-85377344
135-21581588
微信客服

QQ客服
3026106565 點擊咨詢